| Back | Next | Table of contents |
Simulation
Switching | View = Coil's circuit | Flowchart | Simulator |
|
|
 |
|
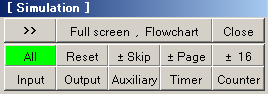
| Click on the [ Simulation ] button in the [ Program ] screen. |
|
|
|
| h Switching |
|
| * The switching is useful for the simulation of a simple circuit. |
|
 |
 |
|
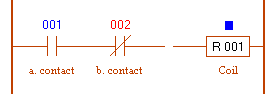
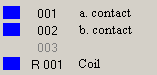
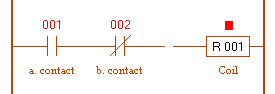
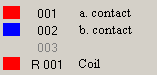
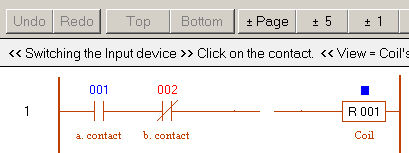
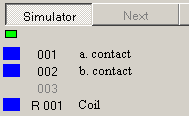
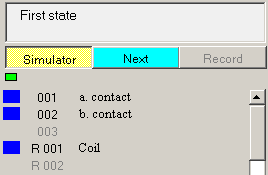
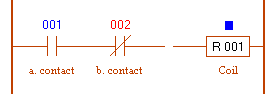
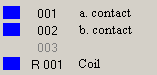
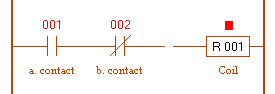
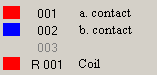
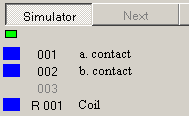
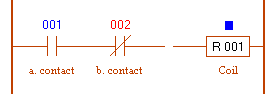
| * Click on the symbol of the Input device in the [ Program ] screen. ( e.g. 001 ) |
| or Click on the indicator of the Input device in the
[ Simulation ] screen. |
|
|
 |
 |
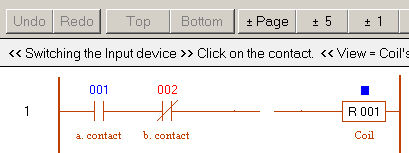
* a. contact = Normally Open
* b. contact = Normally Closed |
|
|
|
|
|
| h View = Coil's circuit |
|
| * You can see the circuit of the wrong condition quickly. |
 |
|
|
|
 |
|
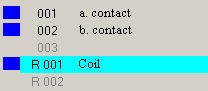
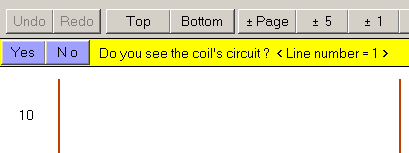
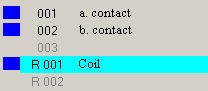
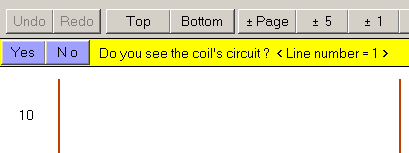
1. Click on the address ( except the Input device ) in the [ Simulation ] screen.
2. Click on the [ Yes ] button. |
|
|
|
 |
|
|
|
|
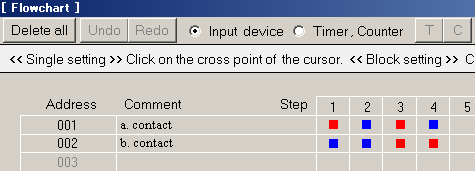
| h Flowchart |
|
| * You can repeat the simulation quickly by making the flowchart. |
|
 |
 |
|
|
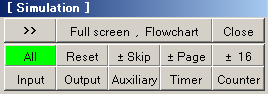
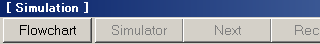
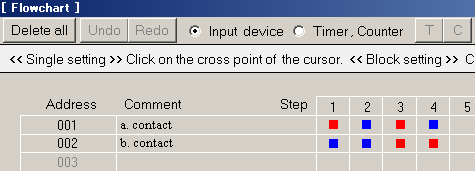
| 1. Click on the [ Full screen , Flowchart ] button. |
2. Click on the [ Flowchart ] button of the full screen. |
|
|
 |
|
| 3. Set ON-OFF state of the Input devices in accordance
with the comment. |
| 4. If the pre-set value of Timer and Counter is too long, click on the
[ Timer , Counter ]. |
|
|
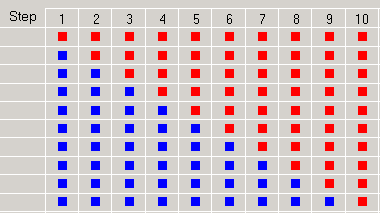
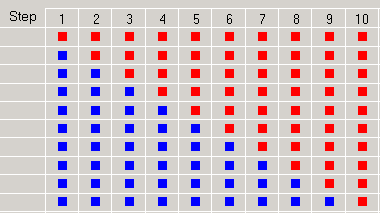
| * How to make a flowchart with many Input devices. |
|
 |
|
 |
|
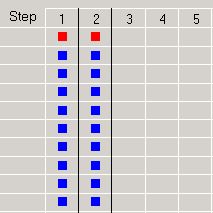
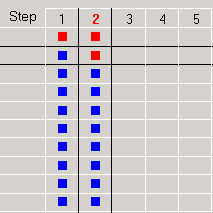
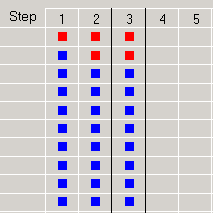
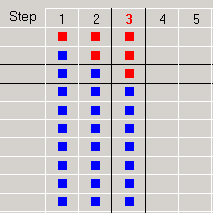
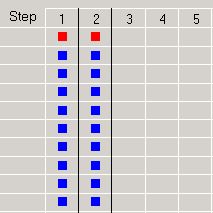
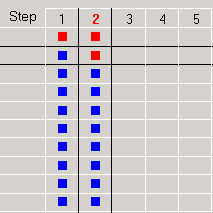
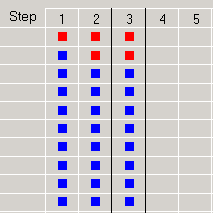
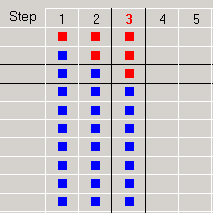
1. Set the ON-OFF state of all Input devices on the step-1.
2. Copy the step-1 to the step-2 by the [ Same as Front ] button.
3. Set the turning ON-OFF state only, on the step-2.
4. Repeat it. |
| * Even if it is complicated ON-OFF state, you can make a flowchart quickly. |
|
|
 |
 |
|
|
 |
 |
|
|
|
|
|
|
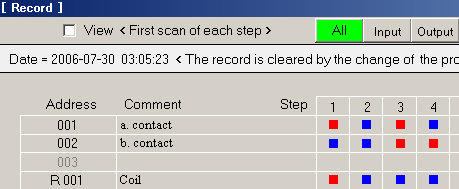
| h Simulator |
|
| * Make the flowchart before running the simulator. |
|

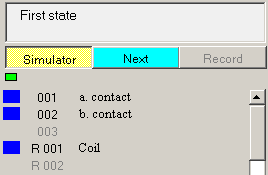
1. Click on the [ Flow Simulation ] button. |
 |
|
|
|
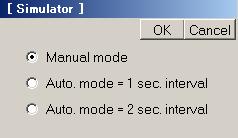
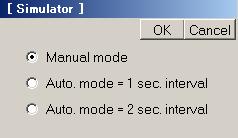
2. Select-click on the mode. |
|
|
3. In case that you selected the [ Manual ] mode,
click on the [ Next ] button. |
|
 |
|
 |
|
|
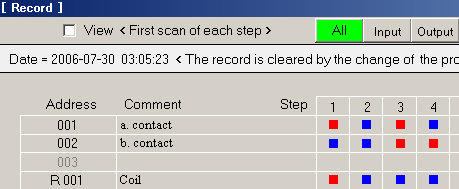
| 4. Click on the [ Recode ] button, after the simulation was finished. |
|
 |
|
|
| Folder - 10 |
|
|
|